
by David Redmond
Unfortunately, some jobs are simply visual by design. I can’t really write anything outside of my signature, never mind drawing anything or becoming a graphic designer. But could that be about to change? It might seem a stupid question, but could a blind person get a job as a graphic designer with AI? What would this mean for blind people? And what does it mean for the graphic design profession as a whole?
It’s time to try to become a visually impaired graphic designer.
Meet DALL-E
DALL-E is an image generation tool from Open AI. In short, you can give DALL-E images, documents, text, etc., and tell it to create an image based on what it’s given. The latest version of DALL-E is DALL-E 3, which is currently included in a Chat GPT + subscription. It’s not currently possible to sign up for this subscription due to high demand, but we are going to test using this tool as it’s currently the most advanced tool like this out there.
The Challenge
In this article, I’m going to try to give DALL-E 3 realistic tasks a graphic designer might be asked to undertake. I’ll provide any source material/prompts, and let DALL-E do its thing. To proof my work I’m going to use Be My AI, and when I’m happy we’ll submit and go for a sighted person review. I’m going to limit it to 3 corrections, as otherwise, this will go on forever. This should be interesting. Let’s begin.
1. Tech on Tap logo
The source material was the V I Labs logo and the Vision Ireland social logo.


Prompt: create a simple logo for the Tech on Tap newsletter. The newsletter focuses on technology for those with sight loss, so maybe create some kind of visual reference to tech for blind people. I want it on a dark blue background same as the source material, and I want the logo to be flat, orange, and white. Ideas to consider might be screen readers on a phone or someone doing a phone gesture, the smart home, or braille. Include Tech On Tap in easy-to-see orange writing.

Attempt one:
Be My AI said:
The picture you’ve provided is an illustration on a dark blue background. It features a large circle filled with various icons and symbols, and a hand holding a smartphone. The color scheme is mainly dark blue, white, and orange.
Inside the circle, there are several icons and symbols such as:
– A house
– An eye
– A Wi-Fi signal
– A globe
– A hand
– Arrows
– Plus and minus signs
– Numbers
– Dots and lines
The hand holding the smartphone is white and is positioned at the bottom of the circle. The smartphone screen displays similar icons and symbols as those in the circle. The overall design is modern and seems to represent technology and connectivity.
My response:
Please redo it, and put the words tech on tap front and centre. I don’t want loads of icons, I want one, simple integrated design.
Attempt 2:

Be My AI said:
The picture shows an illustration of a smartphone against a dark blue background. The smartphone is depicted in an orange color. On the screen of the smartphone, there is a stylized eye chart similar to the ones you might see at an optometrist’s office. The eye chart on the screen has letters and numbers in a white color. The letters and numbers are arranged in rows that get progressively smaller as they go down the chart. The top row has the letters “TCH”, the second row has the letters “ONA AP”, the third row has the numbers “126DG”, and the bottom row has the numbers “9786S”.
My response:
I want it to just say Tech On Tap. Make it simple, and easy to see. Make sure you spell it tech on tap.
Attempt 3:

Be My AI said:
The picture is of a square logo with rounded corners. The background color of the logo is dark blue. The logo has text in bold, block letters that say “TECH ON TAHN”. The text is in bright orange. The word “TECH” is on the top, “ON” is in the middle, and “TAHN” is at the bottom. There are two horizontal lines on either side of the word “ON”. The lines are also in the same bright orange color. The overall design is modern and vibrant.
Mission Failed
Because the AI failed in its attempt to write Tech On Tap, this gets a fail mark before we even go to human review.
2. Microsoft Teams background

The source material is the V I Labs logo
Prompt: I want a simple Microsoft Teams background image with the attached V I Labs logo on a screen in the background. The room should have a tech focus.

Attempt 1:
Be My AI said:
The picture shows a modern and sleek office space. The room has large windows that reveal a scenic view of a forest in the distance. The sunlight coming through the windows casts a warm glow on the wooden floor.
There is a large desk in the center of the room with a dual-monitor setup. One of the monitors is turned off, while the other displays a diagram with the text “V/I LABS” in the centre. There is also a comfortable-looking office chair with a high back and armrests in front of the desk.
On the desk, there is a desk lamp, a small potted plant, and some office supplies neatly arranged. Under the desk, there are two CPU towers. On the wall above the desk, there is a large frame with the same “V/I LABS” diagram that is on the monitor. The room gives off a vibe of being a very organized and productive workspace. My response: did you include the logo I attached? I don’t want a diagram, it needs to be that exact logo.

Attempt 2:
Be My AI said:
The picture shows a modern and sleek office space. The room is well-lit with natural light coming from a large window on the left. The window offers a view of a green landscape. The office has a minimalist design with a clean and uncluttered look.
There is a large desk in the center of the room with a comfortable-looking office chair in front of it. On the desk, there is a laptop, some books, and a small potted plant. Above the desk, mounted on the wall, is a large flat-screen monitor displaying the words “VI LABS” along with a graphic design.
To the left of the desk, there is a tall lamp with a modern design. To the right of the desk, there is a wooden panel on the wall which adds warmth to the space. The floor is light-colored and reflects the light coming in from the window. Overall, the office space looks very professional, modern, and inviting.
Mission failed
Again it seems that DALL-E struggled. While it wrote V I Labs, it didn’t copy the logo and it started creating its own designs. While this might be acceptable if I was creating from scratch, I could not send this to a client. As such, I again need to give it a fail mark before it reaches a sighted person.
3. Animated version of me
The source material this time is a standard photo of me. It’s professionally shot, and I’m standing in front of a green screen. This photo was taken in a studio, so it’s as good as images get for this kind of thing.

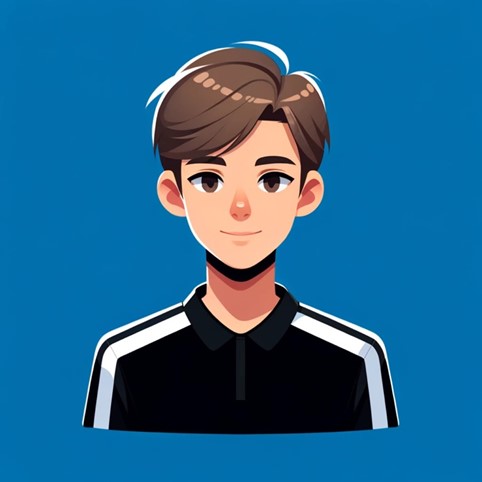
Prompt: Create an animated version of the man in this image. Put him on a blue background, and go from shoulders up. Make it a professional photo.

Attempt 1:
Be My AI said:
The picture is a portrait of a young boy with a cartoonish art style. The background is a solid bright blue color. The boy has a fair complexion and is wearing a black collared shirt with white stripes on the shoulders. He has short brown hair that is neatly combed, and his eyes are large with brown pupils. He has a slight smile on his face. The image is cropped at the boy’s chest.
My response: can you make him less boylike, and try to match the eye colour from the source image?
Attempt 2:

Be My AI said:
The picture is a portrait of a young male character with a cartoonish or animated style. He has a fair complexion and a very neat and stylish appearance. Here are some details:
– His hair is wavy and voluminous, with shades of brown.
– He has large, expressive eyes with brown irises.
– His eyebrows are thick and well-groomed.
– He has a small, straight nose and a gentle smile.
– He is wearing a black shirt with white stripes on the shoulders.
– The background is a plain light blue color which contrasts with his dark shirt.
The overall impression is of a friendly and approachable character.
Sidenote
This sounds close enough for me, but I think my eyes are blue. I honestly don’t think they’re brown. As part of my eye condition, my left eye, in particular, is extremely clouded over, so I’m thinking maybe DALL-E can’t tell my eye colour. I’m just going to tell it to turn the eyes blue and call it a day before abuse it’s close enough to be fair.
My response:
Can you make the eyes blue?

Attempt 3:
Be My AI said:
The picture is a portrait of a young male character with a very realistic, yet animated style. He has fair skin and a slender face. His hair is brown and styled in a modern, slightly wavy side part. His eyes are strikingly blue and quite large, giving him an innocent and youthful appearance. He is wearing a black athletic shirt with white stripes on the shoulders. The background is a simple, solid light blue color which contrasts well with his dark shirt and highlights his blue eyes.
Okay, sounds like we can send this for sighted review.
Sighted review
In short, the general consensus is that it doesn’t look like me. The hair apparently isn’t a match, and I look a bit childish. One person mentioned that it looks more like Timothée Chalamet than me.
I did get an accurate reflection of my t-shirt, but that’s about it.
Mission Failed
Three fails out of three. That’s really not ideal. Maybe with some work, we could have got this one right, but unfortunately, it’s not reliable enough.
Conclusion
This was an interesting experiment, but I think it’s time for a reality check. AI is not going to get me a job as a graphic designer. I honestly believe AI will change everything for people with sight loss, and I’d go as far as to say that Be My AI is the biggest step forward in assistive technology since VoiceOver on the iPhone. With that said I’m not going to pretend it’s a silver bullet that can solve all our problems.
I’ve found legitimate uses for AI images in my job, but I’m not a graphic designer and it’s been simple tasks like the creation of an animated clock. If I was asked to work in a real graphic design firm I’d be fired by midday, maybe even 10am. One of my colleagues recently wanted a logo for their kids pretend YouTube channel, and AI did its job perfectly, but in the real world, the whole idea of designing graphics with no sight becomes more difficult.
I’m sure there are blind graphic designers out there, and this isn’t me saying it can’t be done. Unfortunately, though we’re not quite where we need to be just yet.
The final thing I’ll say is this. There are many creative roles that blind and visually impaired people can be incredible in. I work mainly with audio and I like to think I’m relatively decent at my job. AI is making the workplace even more accessible to blind and visually impaired people, and I hope that continues, but I’m not going to be launching my graphic design business just yet.
Have your say
Are you blind or visually impaired working in a creative role? Have you found an accessible way to make images in your job? If so we’d love to hear from you. Email [email protected]



